No artigo de hoje irei mostrar como criar um aplicativo web no azure que executa um container do docker. O container ira conter uma mensagem de boas vindas.
O servicço de aplicativo do azure é uma coleção de quatro serviços, todos criado para hospedar e executar aplicativos da web. Estes serviços; Apicativos Web, Aplicativos Móveis, Aplicativos API e Aplicativos Lógicos, parecem diferentes ma que no final todos operam de forma muito semelhante. Os aplicativos são os mais usados dos quatro serviços e esse é o serviços que usaremos deste laboratório.
Os aplicativos Web do Azure têm diferentes tipos de benefícios quando estão diretamente relacionados ao desenvolvimento de aplicativos corporativos. A plataforma é conhecida por seu desenvolvimento rápido. Existem vários serviços como infraestrutura como serviço (IaaS), plataforma como serviço (PaaS) e software como serviço (SaaS). Todos esses serviços são integrados de perto com a plataforma Azure. Os serviços fornecidos por meio do Azure estão relacionados à computação em nuvem e aos recursos de serviço.
- Vamos aceder ao portal pela URL: https://portal.azure.com
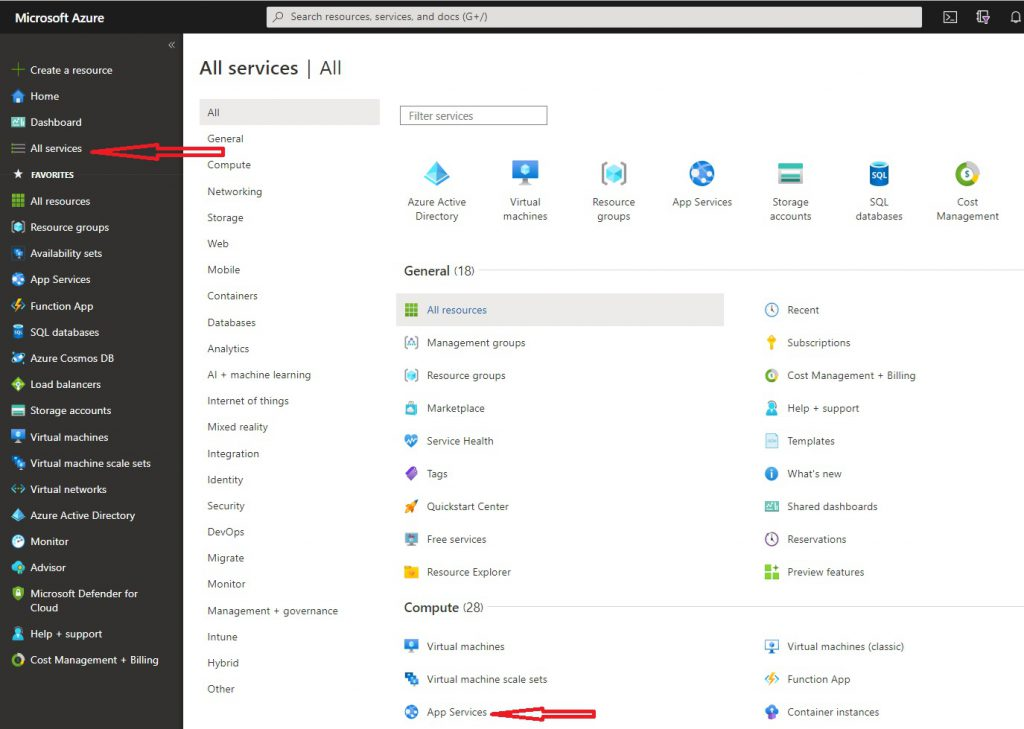
- No painel esquerdo clicaremos em all services e de seguida clicamos em App Services

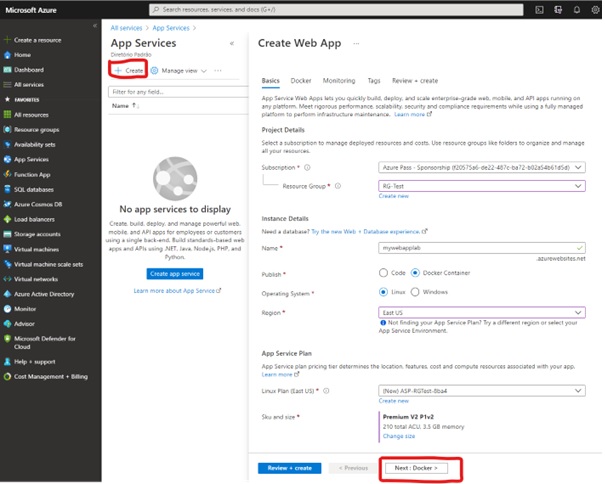
3 – Na opção App Services clique em create. Na guia básico da guia aplicativo web, especifique as configurações como grupo de recursos, nome do aplicativo, Sistema operativo e as demais configurações no nosso exemplo deixaremos como default.

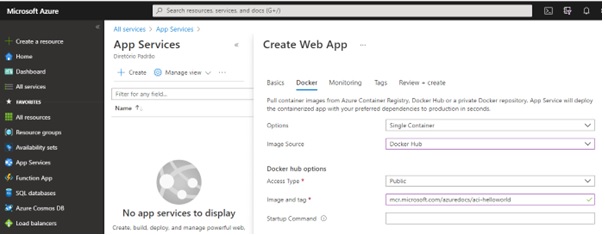
4 – Em Docker configure as informações de container, iremos alterar o Image Source para Docker Hub, e de seguida clicaremos em Review + create.

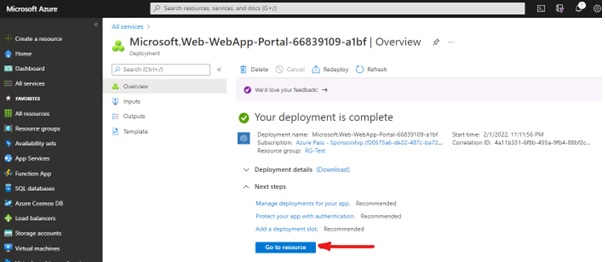
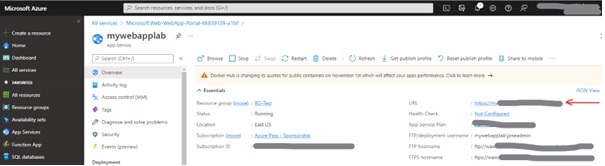
5- Depois de instalado o web app, clicamos em Go to resource.

6 – Em visão geral, localize a URL e copie para a área de transferência

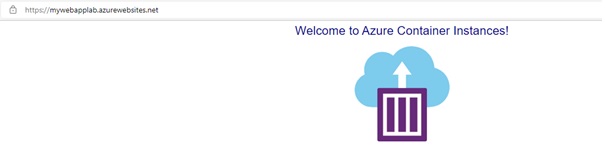
7 – E temos o nosso web app com a mensagem de boas vindas

Como podemos ver o nosso palicativo esta a funcionar.
Deixe o seu comentário e até ao próximo artigo.
