O Azure Functions é o serviço de computação sem servidor que está hospedado na nuvem pública do azure. O Azure Function e a computação sem servidor no geral, foram projectados para acelerar e simplificar o desenvolvimento de aplicativos, sem se preocupar com a implementação e manutenção de servidores. A infraestrutura em nuvem fornece todos os recursos actualizados ncessários para manter seus aplicativos em execução.
Nos passos a seguir vamos implementar um aplicativo de funções para exibir uma mensagem de Olá quando houver uma solicitação HTTP.
1- Acesse o portal do Azure https://portal.azure.com
2- Na barra de pesquisa, na parte superior do portal pesquise e clique por Function App e depois clique em + create.

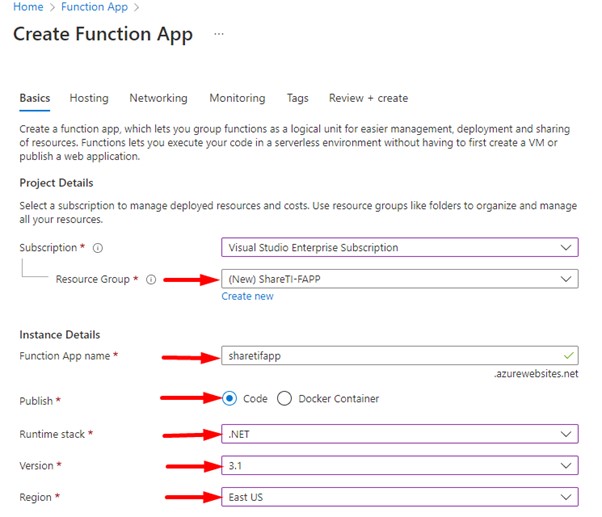
3- Na guia basic, especifique as seguintes configurações.

4- Clique em Review + Create e após validação clique em create para implementar o seu novo aplicativo de função do azure.
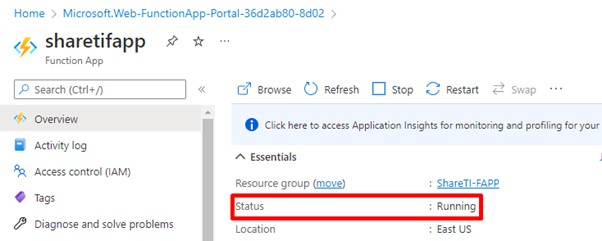
5- Depois que a implementação for concluída, clique em go to resource e verifique se o aplicativo de funções recém criado esta em execução.

Criar uma Função Acionda por HTTP e Teste
Vamos usar uma função Webhook + API para exibir uma mensagem quando houver uma solicitação HTTP.
6- No Aplicativo de funções, clique no aplicativo recém criado.
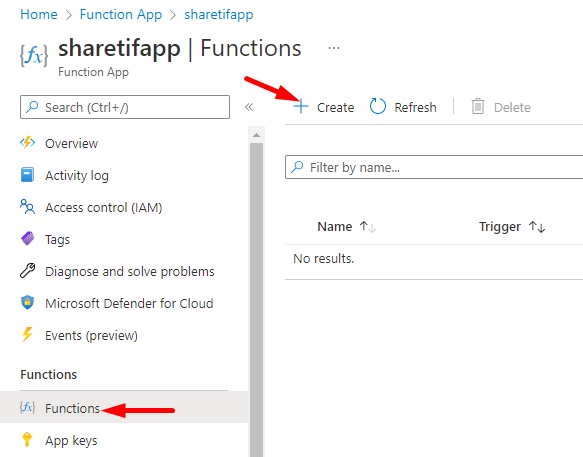
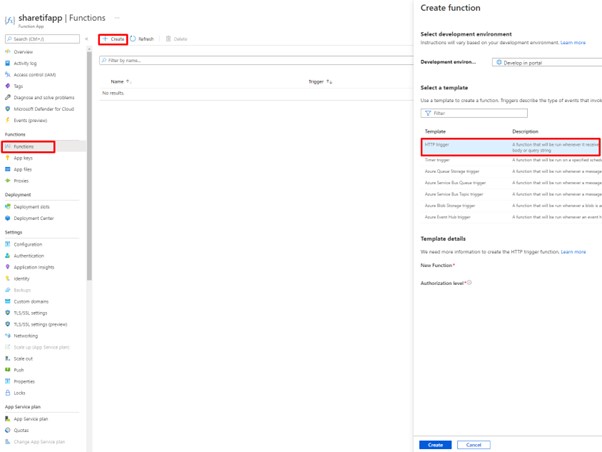
7- Na guia do aplicativo de funções, na secção funções, clique em functions e de seguida em create.

8- Uma janela Create Function aparecerá à direita, e na seção selecionar um modelo, clique em HTTP Trigger, e clique em create.

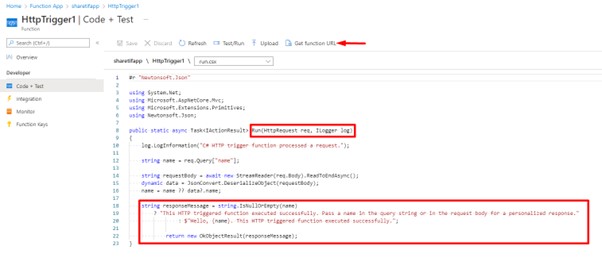
9- Na guia HTTP Trigger1, na seção deseveloper clique em code + test.
10- Na guia code + test, revise o Código Gerado automaticamente e observe que o Código foi projectado para executar uma solicitação HTTP e registrar informações. Além disso,
observer que a função retorna uma mensagem Hello com um nome.

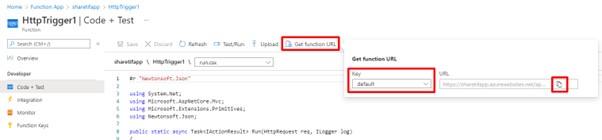
11- Clique em Get function URL na seção superior do editor de funções.
12- Certifique-se de que o valor na lista suspensa Key esteja definida com default e clique em copiar para copiar a URL da função.

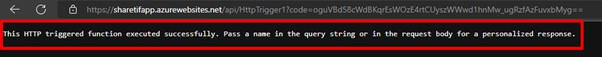
13- Abra uma nova janela no navegador e cole a URL da fução, copiada na barra de endereços do seu navegador. Quando a página for solicitada a função será executada. Observe a
mensagem retornada informando que a função requer um nome no corpo da solicitação.

14- Anexe a name=seu nome ao final da URL.
Note: Por exemplo, se seu for Quintino, a URL final será semelhante ao seguinte:
https://sharetifapp.azurewebsites.net/api/HttpTrigger1?code=oguVBd58cWdBKqrEsWOzE4rtCUyszWWwd1hnMw_ugRzfAzFuvxbMyg==&name=Quintino

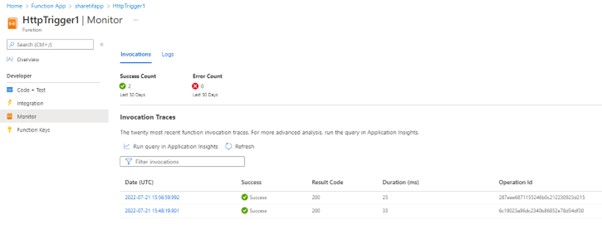
15- Quando pressiona enter, sua função é executada e cada chamada é rastreada. Para visualizar os rastreamentos, retorne ao portal na guia HTTP Trigger1 | Code + Test e clique em
monitor. Podemos configurar o Application Insights selecionando o carimbo de data e hora e clicar em executar consulta no Application Insight.

Com estes passos criamos um aplicativo de funções para exibir uma mensagem de Olá quando houver uma solicitação.
Deixe o seu comentário e até ao próximo artigo.
